Sonder
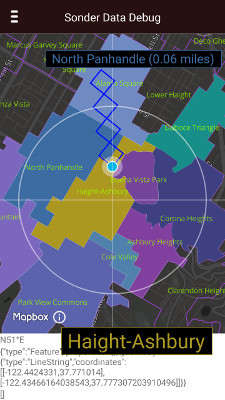
This project started life as a React Native app for learning a city's neighborhoods while driving around. I kept the compass logic entirely decoupled from the rest of the app, so it eventually evolved into a single-threaded street and landmark detection library. In both cases, I've thought of it primarily as a contextual navigation tool or an augmented compass, as it doesn't actually require a traditional map. I've stubbornly kept it single-threaded so that it'll work on any device (eg. a smartwatch or a HUD). Some of the hoops I had to jump through to keep it that way were quite fun to figure out!

To make it work offline (and not kill the user's data plan) while still working reliably at normal driving speeds, I needed the position-change hook to run as efficiently as possible; not only did it need to check whether the user had left the neighborhood, it needed to find the new neighborhood without janking up the rendering. The first thing that came to mind was to do some preprocessing on the dataset, such as by baking an adjacency list into each shape. After leeching all of the raw GeoJSON polylines from the biggest dataset I could find, I stuck them all into a big r-tree, built up a list of neighbor indices with a simple algorithm that crawled the whole space by bounding box matches, and then simply appended a list of neighborhood indices to each one. Voila, fast position refresh!
At that point, I wanted street detection, too, so that I could conceivably walk around with a HUD in a city I've never been to before and start figuring them out right away. R-trees turned out to be handy here as well; at the end of the day I was still just loading a bunch polylines (this time from Open Street Map) and needed a way to narrow down the collision candidates. The second image above shows the bounding box queries I wound up with: it starts at the bounding box nearest the user and stops as soon as soon as it finds enough streets. This additional step became particularly important when adding landmark and bus data into the mix.
The last ingredient was a little gem of a pattern called nextFrame, which is quite simply:
const nextFrame = () => { return new Promise((resolve, reject) => { window.requestAnimationFrame(() => { resolve(); }); }); };
Or, even better (albeit cryptically):
const nextFrame = () => new Promise(requestAnimationFrame);
Combined with async/await, this basically makes it possible to defer any processing load until after the next render, almost entirely without dirtying up synchronous logic. This can even be done in the middle of a loop, thanks to ES6's await friendly for-of loops:
for (let street of streets) { expensiveProcessing(street); await nextFrame(); }
I started to develop this into a library called "smartFrame", with the intention of effectively throttling the RAF calls according to a target framerate constraint, but I ended up getting better results with hand-optimized, sparing use of nextFrame.
Hook Captain
This one of the projects I built for PWC while at a company called Flux Data Inc., a now-defunct Google X spinout in the AEC (architecture, engineering and construction) space. It's a Crane placement optimization app for construction sites!
Flux's platform specialized in interoperability tools for computational design, namely Rhino 3D, RevIt and Excel, among others. As a rapid-prototyper, I was hired onto the pithily-named FAST (Flux Advanced Services and Technology) team. Our task was to build software for interested clients. In actual practice, we were two can-do cowboys, a manager, and a PM. As such, the time constraint for this prototype were very narrow: 8 weeks, ultimately extended to 10, from concept to delivery.
I used a combination of React, MobX, Three.js, hand-built D3.js charts, Ant Design G2 charts and components, and a lot of elbow grease. I built it with an applied math major, who despite learning JavaScript for the first time was able to furnish me with a perfectly serviceable set of computations to consume from a worker thread.
Vitarka
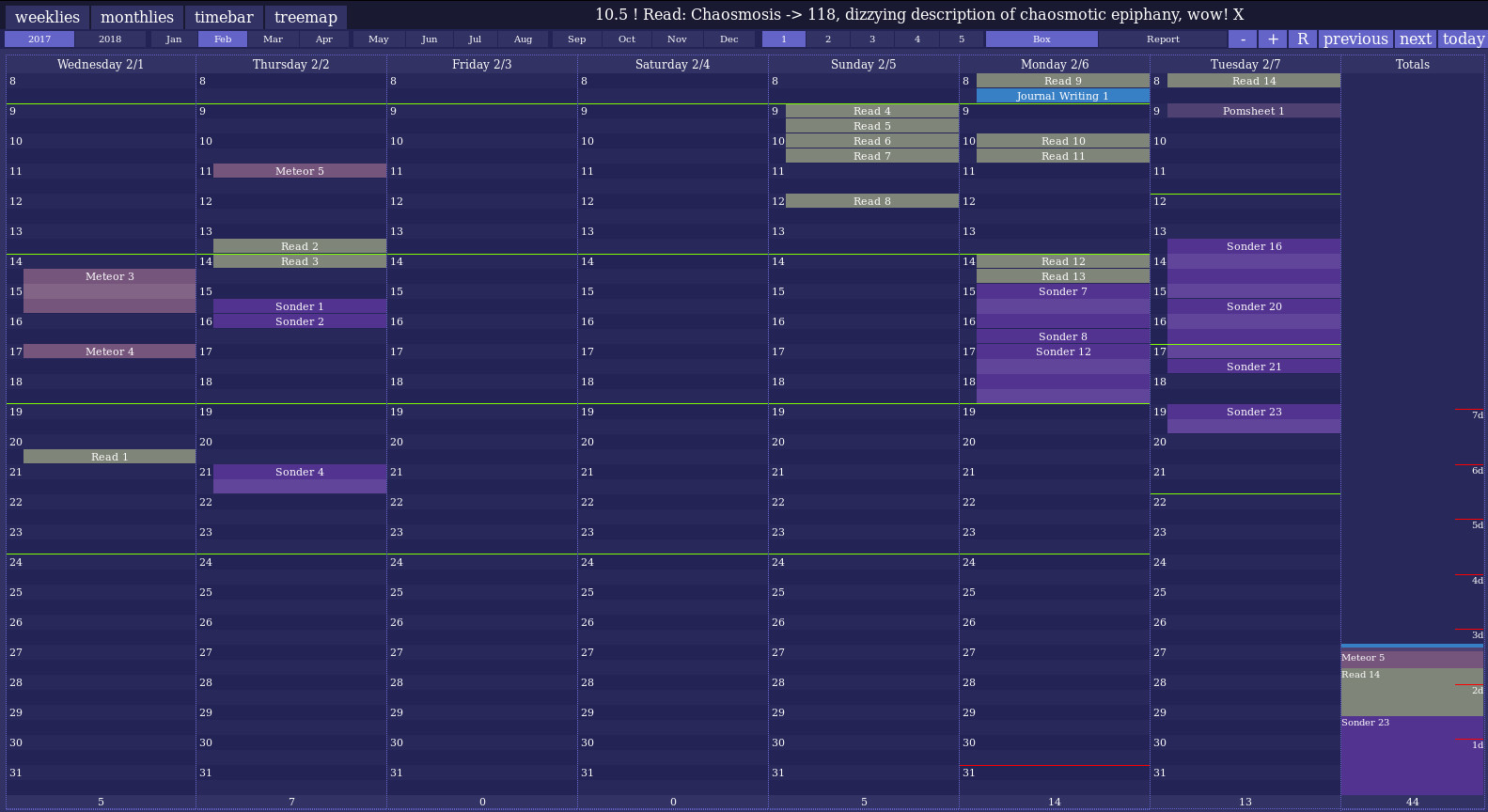
This is the third iteration of a long-standing text file based pomodoro system I currently use.
6/9/2017 10.5 Read: Eth Solidity => 105, statements/expressions, types, global vars and funcs X 11 Read: Eth Solidity => 111, crypto collectibles, rep in closed systems, szabo X 12.5 Read: Eth Solidity => 127, deploying a token, owned.sol, mining XX 21 Code, Polo: capture 20 mins of Polo data, sort the graph components, trade X 23 Code, Polo: get normalized percens, but centered positions, stare XXX 24 Code, Polo: add highest ask and lowest bid to graph, adjust order X 25 Code, Polo: tweak order of graphs, zoom, stare some more X 6/8/2017 22 Watch: Better Call Saul s03e07, spoiler spoiler spoiler! XX
The Weeklies look like this:

Newsghazi
This is a very simple Chrome Extension for showing emotional, semantic and political leaning. I'll probably just try to resurrect this one for release and post some things when it's ready